Steps to embedding a video
*using youtube or your own video*
STEP 1
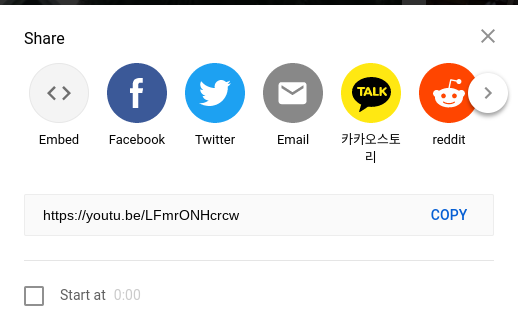
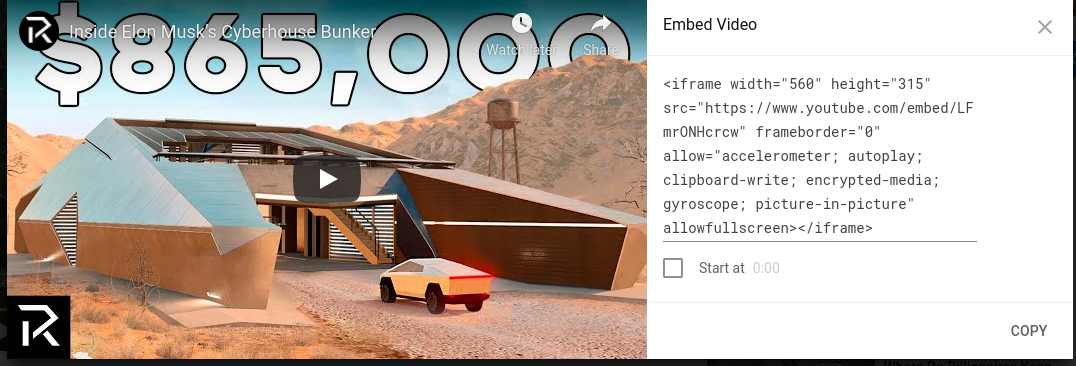
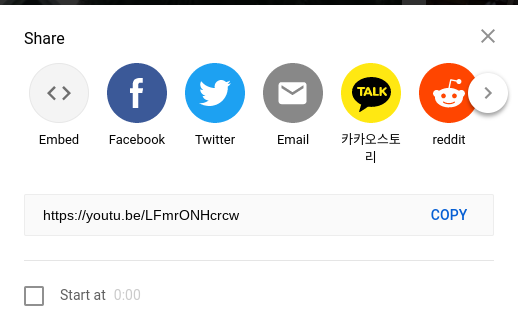
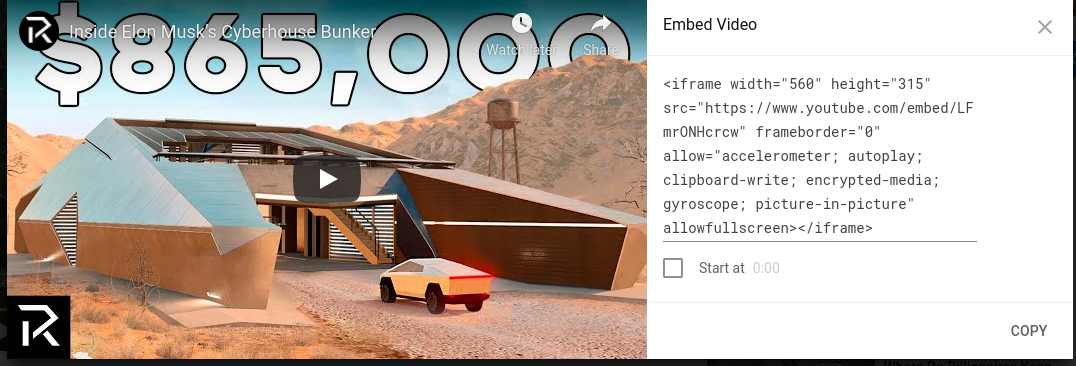
One of the first things you are going to want to do is find the video you want to embed on your website. Make sure there are no copyright issues with the video if you are embedding on a commercial website. Once you find your video you are going to want to find the button to share the video. It will give you many options but you will select 'EMBED'. Copy the link and move on to Step2


STEP 2
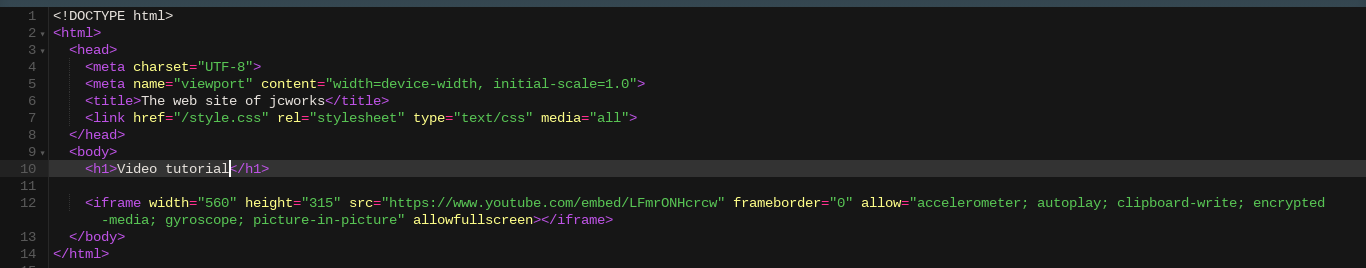
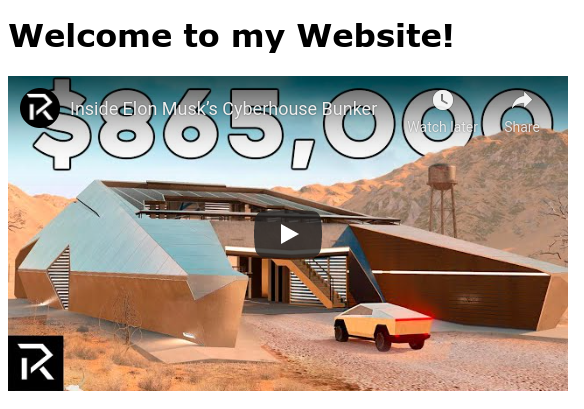
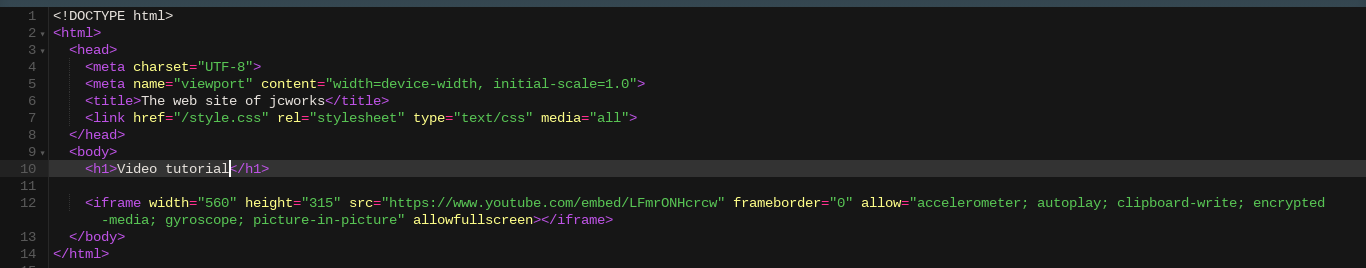
Now that you have your embed link, On your html page, find the best spot to embed your video and paste the link.


STEP 3
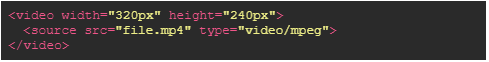
If you don't have your video on youtube, you can also embed videos from your own directory. We will start off by using the follow code:

Once you use this code, make sure you replace file.mp4 with whatever name your file is, and adjust the width and length to your needs.
STEP 4
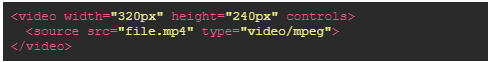
Now you have your video in your website, but it doesn't do anything? That's because we need to add the 'controls' attribute, which adds the basic controls for watching a video


STEP 5
The last step of embedding your videos is the preload feature. One good thing to do is add a preloading attribute to the video tag to ensure the video is always ready for use.
In your video tag simply enter preload="" and choose between three options:
The first is preload="auto". This is the default setting and will download part of or all of a file to prepare for use.
The second is preload="metadata". This will download only about a kilobytes worth of the file to give the user basic info such as the video lengt.
The third is preload="none". Which is helpful to assign to videos you do not want to load on your site. For example say you have multiple embedded videos and all of them are loading at the same time. This will make your website slow and hard to use. Adding this feature will require the user to click play and initiate the download